本文共 2093 字,大约阅读时间需要 6 分钟。
本节书摘来自华章出版社《Unity着色器和屏幕特效开发秘笈(原书第2版)》一书中的第2章,第2.7节,作者 [英]艾伦朱科尼(Alan Zucconi) [美]肯尼斯拉默斯(Kenneth Lammers),更多章节内容可以访问云栖社区“华章计算机”公众号查看
2.7 创建透明材质
到现在为止,我们见到的着色器都有一个共同点—都用在实心材质上。如果你想提升游戏视觉效果,某些时候透明材质是个不错的选择,比如火焰效果或者窗户玻璃等。透明材质的制作相对复杂一点。在渲染实心物体之前,Unity会按照各个物体距离镜头的距离(Z排序)对它们进行排列,然后跳过所有没有朝着镜头的三角形(剔除)。而如果是渲染透明几何体,这两个步骤可能就会受影响。这一节我们会讲解在创建透明的表面着色器时如何解决这些可能出现的问题。这部分内容会在第6章中进一步回顾,因为到时候需要模拟玻璃和水相关的场景。
2.7.1 准备工作
这一节需要一个新的着色器Transparent,还需要一个新的材质来将着色器的效果呈现到物体上。我们需要做一个透明的玻璃窗,最好准备一个四边形或者一个平面。还需要几个不透明的物体来测试透明效果。在这个例子中,给玻璃纹理使用一个PNG图像,图像的alpha通道用来决定玻璃的透明度。创建这样一个图像需要一些其他的图像处理软件。你需要按照下面这些步骤来做:
- 找到一个你想添加给玻璃窗的图像。
- 用图像编辑软件如GIMP或者Photoshop打开该图像。
- 在图像中选择你想使之半透明的部分。
- 给图像添加一层白色遮罩(完全不透明)。
- 使用之前选择的内容以及一种比较深的颜色填充遮罩层。
- 保存图像,然后将其导入Unity。本节中用到的玩偶图像是一个彩色玻璃的图像,来自于法国的莫城大教堂( )。如果你是按照所有的步骤做的,那么你的图像应该看起来如下面所显示(左边是彩色的RGB通道,右边是半透明通道):

2.7.2 操作步骤
前面已经提过,在使用透明着色器时有几个地方需要注意:
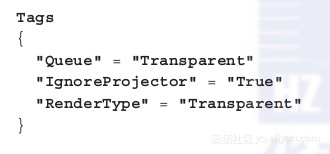
- 在着色器的SubShader{}部分,添加下面的标签来表示着色器是一个透明着色器:

- 因为着色器是用二维材质设计的,确保模型背后的几何体是没有画过的,代码如下:

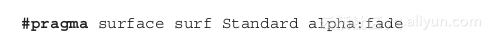
- 告诉着色器材质应该是透明的,需要与屏幕上之前画好的东西混合在一起:

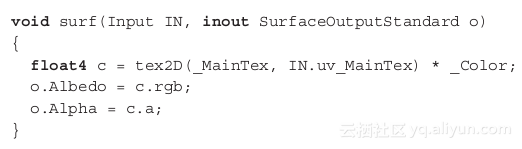
- 使用表面着色器来计算最终颜色和玻璃的透明度:

2.7.3 工作原理
这个着色器引入了几个新概念。首先Tags是用来添加物体的渲染信息的。这里最有趣的部分是Queue。Unity默认会根据物体到镜头的距离来对物体进行排序,所以距离镜头近的物体会渲染在距离镜头较远的物体之上。在大部分情况下这么做都是没有问题的,但在某些时候你想要自己来控制这个排序过程以达到某种需要的效果。Unity还提供了某些默认渲染序列,序列中的每一个元素包含一个唯一的序列号来告诉Unity其出现顺序。这个内建的渲染序列称为背景(Background)、几何结构(Geometry)、alpha检查(AlphaTest)、透明(Transparent)和覆盖(Overlay)。这些序列不是随便创建的,设置这些序列是为了让开发着色器和实时渲染的过程更加简便。关于不同渲染序列的使用描述,请参照下表:
渲染序列 渲染序列描述 渲染序列值背景(Background) 这个渲染序列会最先渲染,一般用作天空盒或者其他大的环境渲染 1000几何结构(Geometry) 这是个默认的渲染序列,适用于大部分物体,不透明几何体都是使用这个序列 2000alpha检查(AlphaTst) alpha检查几何结构使用这个序列,与几何结构序列不同的是,在渲染完所有实体之后,使用该序列在渲染半透明的物体时更加高效 2450透明(Transparent) 这个渲染序列在几何结构序列和alpha检查序列之后渲染,任何混色(也就是着色器并不写入深度缓存)都在这个序列中,例如玻璃和粒子效果 3000覆盖(Overlay) 这个渲染序列用来制作覆盖遮罩效果的,任何最后渲染的东西都应该在这个序列中,比如镜头光斑 4000所以只要知道了物体应该属于哪个渲染序列,就可以相应地指定其内建的渲染序列标签。我们的着色器使用Transparent序列,所以代码是这样的:Tags{"Queue"="Trasparent"}。
事实上透明序列会在几何结构序列之后渲染,但是并不是说玻璃始终会出现在所有其他实体之上。Unity会最后绘制玻璃,但是并不会渲染玻璃上那些被遮挡住的像素点。这个控制是通过一种称为ZBuffering的技术实现的。关于模型如何渲染的更多内容请参考。代码中的IgnoreProjector标签用来确保该物体不受Unity的投影影响。最后RenderType扮演了一个着色器置换的角色,关于这部分内容会在第9章中进一步介绍。最后一个概念是alpha:fade。这部分代码表示这种材质上的每一个像素需要与屏幕上之前的颜色根据其alpha值进行混色。如果没有这个指令,像素会按照正常的顺序显示,但是不会有任何透明效果。转载地址:http://lubga.baihongyu.com/